


гӮ«гғ¬гғігғҖгғјгҒ§ж—Ҙд»ҳгҒ гҒ‘гҒ§гҒӘгҒҸжҷӮй–“гӮӮиЎЁзӨәгҒҷгӮӢгғҮгӮӨгғҲгғ”гғғгӮ«гғј

гғӘгӮўгғ«гӮҝгӮӨгғ гҒ§е…ҘеҠӣгғҒгӮ§гғғгӮҜгҒҢгҒ§гҒҚгӮӢjQueryгғ—гғ©гӮ°гӮӨгғігҖӮгғҒгӮ§гғғгӮҜгҒ®зЁ®йЎһгӮӮеӨҡгҒҸиЁӯзҪ®гӮӮз°ЎеҚҳгҒ§гҒҷгҖӮ
е…ҘеҠӣй …зӣ®гҒҢеӨҡгҒ„е ҙеҗҲгҒ«гӮ№гғҶгғғгғ—гҒ«еҲҶгҒ‘гҒҰиЎЁзӨәгҒ§гҒҚгӮӢjQueryгғ—гғ©гӮ°гӮӨгғігҖӮ

гғңгӮҝгғігҒ§йҒёжҠһгҒҷгӮӢUIгҒ®гӮ»гғ¬гӮҜгғҲгғңгғғгӮҜгӮ№гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮиӨҮж•°йҒёжҠһгӮӮеҸҜиғҪгҖӮ
гӮ»гғ¬гӮҜгғҲгғңгғғгӮҜгӮ№гҒ®йҒёжҠһй …зӣ®гҒҢеӨҡгҒ„жҷӮгҒ«дҫҝеҲ©гҒӘjQueryгғ—гғ©гӮ°гӮӨгғігҖӮйҒёжҠһжҷӮгҒ гҒ‘гҒ§гҒӘгҒҸгҖҒгғ•гӮ©гғјгғ гҒ«е…ҘеҠӣгҒ—гҒҹеҶ…е®№гҒ«гӮҲгҒЈгҒҰй …зӣ®гӮ’гӮҪгғјгғҲгҒ—гҒҰиЎЁзӨәгҒ—гҒҹгӮҠгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ

гӮ«гғјгғүз•ӘеҸ·гӮ’е…ҘеҠӣгҒҷгӮӢгҒЁгҖҒгӮ«гғјгғүгҒ®зЁ®йЎһгӮ’иӘӯгҒҝеҸ–гҒЈгҒҰиЎЁзӨәгҒҢеӨүгӮҸгӮҠгҒҫгҒҷгҖӮ
inputиҰҒзҙ гҒЁselectиҰҒзҙ гҒ«йҒ©з”ЁгҒ§гҒҚгҒҫгҒҷгҖӮ
йғөдҫҝз•ӘеҸ·гҒӢгӮүдҪҸжүҖгӮ’иҮӘеӢ•зҡ„гҒ«иЈңе®ҢгҒҷгӮӢ AjaxZip 2.0 гҒ®jQuery гғ—гғ©гӮ°гӮӨгғізүҲгҖӮ

еҚҳдҪ“jsгҒ§еӢ•дҪңгҒҷгӮӢгӮ№гӮҜгғӘгғ—гғҲгҒ§гҒҷгҖӮ гғҡгғјгӮёдёҠйғЁгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгҒ®гҒ§гҖҒгғҮгӮ¶гӮӨгғігҒ®йӮӘйӯ”гҒ«гҒӘгӮҠгҒҫгҒӣгӮ“гҖӮгӮЁгғ•гӮ§гӮҜгғҲгҒҜ4зЁ®йЎһз”Ёж„ҸгҒ•гӮҢгҒҰгҒ„гҒҰгҒҫгҒҷгҖӮгғҗгғјгҒ®иүІгӮ„еӨ§гҒҚгҒ•гҒҜcssгҒ§еӨүжӣҙгҒҷгӮӢгҒ“гҒЁгҒҢеҮәжқҘгҒҫгҒҷгҖӮ


HTML5д»ҘйҷҚгҒ§<input> иҰҒзҙ гҒЁ <textarea>иҰҒзҙ гҒ§дҪҝгҒҲгӮӢгӮҲгҒҶгҒ«гҒӘгҒЈгҒҹ placeholder еұһжҖ§гӮ’гӮўгғӢгғЎгғјгӮ·гғ§гғід»ҳгҒҚгҒ§иЎЁзӨәгғ»йқһиЎЁзӨәгҒ«гҒҷгӮӢгӮ№гӮҜгғӘгғ—гғҲгҒ§гҒҷгҖӮеҚҳдҪ“гҒ§еӢ•гҒҸгӮ№гӮҜгғӘгғ—гғҲгҒ§гҒҷгҖӮ
jQueryдёҚиҰҒгҖӮйғөдҫҝз•ӘеҸ·гӮ’е…ҘеҠӣгҒҷгӮӢгҒЁиҮӘеӢ•зҡ„гҒ«дҪҸжүҖгӮ’иЎЁзӨәгҒҷгӮӢJavaScriptгҖӮ

йҒёжҠһгҒҷгӮӢгҒЁгғЎгғӢгғҘгғјгҒҢгҒҷгҒЈгҒЁеҮәгҒҰгҒҸгӮӢгӮ·гғігғ—гғ«гҒӘгӮЁгғҮгӮЈгӮҝгҒ§гҒҷгҖӮ

йӣ»и©ұз•ӘеҸ·гӮ„гӮҜгғ¬гӮёгғғгғҲгӮ«гғјгғүз•ӘеҸ·гҒӘгҒ©жұәгҒҫгҒЈгҒҹеҢәеҲҮгӮҠгҒ®гҒӮгӮӢе…ҘеҠӣй …зӣ®гӮ’javascriptгҒ§иЁӯе®ҡгҒ—гҖҒгҒқгҒ®гғ‘гӮҝгғјгғігҒ«гҒ—гҒҹгҒҢгҒЈгҒҰеҢәеҲҮгӮҠпјҲгғҸгӮӨгғ•гғігҒӘгҒ©пјүгӮ’иЈңе®ҢгҒ—гҒҰгҒҸгӮҢгҒҫгҒҷгҖӮjQueryгӮ’дҪҝгҒҶе ҙеҗҲгҒЁдҪҝгӮҸгҒӘгҒ„е ҙеҗҲгҒ®2гғ‘гӮҝгғјгғігҒҢз”Ёж„ҸгҒ•гӮҢгҒҰ […]
HTML5гҒ®dataеұһжҖ§гӮ’дҪҝгҒЈгҒҰгғ•гӮ©гғјгғ гҒ®е…ҘеҠӣдёӯгҒ«гҖҒйҖІиЎҢзҠ¶жіҒгӮ’гғ—гғӯгӮ°гғ¬гӮ№гғҗгғјгҒ§иЎЁзӨәгҒ—гҖҒгҒ•гӮүгҒ«й …зӣ®гҒ®гғ’гғігғҲгӮ’иЎЁзӨәгҒҷгӮӢгғ—гғ©гӮ°гӮӨгғігҒ§гҒҷгҖӮ
е…ҘеҠӣгҒҷгӮӢгҒ гҒ‘гҒ§зөҗжһңгӮ’иЎЁзӨәгҒҷгӮӢгӮӨгғігӮ№гӮҝгғігӮ№жӨңзҙўгӮ’еҸҜиғҪгҒ«гҒҷгӮӢгғ—гғ©гӮ°гӮӨгғігҒ§гҒҷ

гӮ«гӮ№гӮҝгғһгӮӨгӮәжҖ§гҒ«е„ӘгӮҢгҒҹjQueryгғ—гғ©гӮ°гӮӨгғігҒ§гҒҷгҖӮгӮ№гғһгғјгғҲгғ•гӮ©гғігғ»гӮҝгғ–гғ¬гғғгғҲгҒӘгҒ©гҒ®гӮҝгғғгғҒгғҮгғҗгӮӨгӮ№гҒ«гӮӮеҜҫеҝңгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮRetinaгғҮгӮЈгӮ№гғ—гғ¬гӮӨгҒ®иЎЁзӨәгҒ«гӮӮеҜҫеҝңгҒ—гҒҹгӮ№гӮӯгғігҒҢз”Ёж„ҸгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ

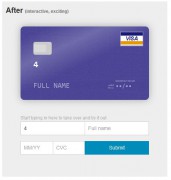
гӮҜгғ¬гӮёгғғгғҲгӮ«гғјгғүгҒ®жғ…е ұе…ҘеҠӣгӮ’ж”ҜжҸҙгҒ—гҒҰгҒҸгӮҢгӮӢгӮ№гӮҜгғӘгғ—гғҲгҒ§гҒҷгҖӮгӮҜгғ¬гӮёгғғгғҲгӮ«гғјгғүз•ӘеҸ·гҒ®жңҖеҲқгҒ®дҪ•жЎҒгҒӢгӮ’е…ҘеҠӣгҒҷгӮӢгҒЁгҖҒгӮ«гғјгғүгҒ®зЁ®еҲҘгӮ’еҲӨе®ҡгҒ—гҒҰгҒқгӮҢгҒһгӮҢгҒ®гӮ«гғјгғүзЁ®еҲҘгҒ®иғҢжҷҜз”»еғҸгҒ«еӨүгӮҸгӮҠгҒҫгҒҷгҖӮпјҲгӮ«гғјгғүгҒ®пјүиЎЁйқўгҒ®е…ҘеҠӣгҒҢзөӮгӮҸгӮӢгҒЁгҖҒиЈҸйқўгҒ®е…ҘеҠӣгӮ’дҝғ […]
з¶әйә—гҒӘе…ҘеҠӣгғ•гӮ©гғјгғ гӮ’гҒӨгҒҸгӮӢJS/CSSгҒ®гғ•гғ¬гғјгғ гғҜгғјгӮҜгғ¬гӮ№гғқгғігӮ·гғ–еҜҫеҝңгҒ§гӮ№гғһгғјгғҲгғ•гӮ©гғігҒӢгӮүиҰӢгҒҰгӮӮз¶әйә—гҒ§гҒҷгҖӮRespond.jsгӮ’дҪҝгҒҶгҒЁIE8д»ҘдёӢгҒ§гӮӮгғ¬гӮ№гғқгғігӮ·гғ–еҜҫеҝңгҒҢеҸҜиғҪгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
гӮЁгғҮгӮЈгӮҝгӮ’гғ•гғ«гӮ№гӮҜгғӘгғјгғігҒ«гҒ—гҒҰз·ЁйӣҶгҒ—гӮ„гҒҷгҒҸгҒ§гҒҚгӮӢjQueryгғ—гғ©гӮ°гӮӨгғігҖӮ гҒ“гҒ®гғ—гғ©гӮ°гӮӨгғігҒ§еҲқжңҹеҢ–гӮ’гҒҷгӮӢгҒЁгҖҒtextareaгҒ®еҸідёҠгҒ«гғңгӮҝгғігҒҢиЎЁзӨәгҒ•гӮҢгҖҒгӮҜгғӘгғғгӮҜгҒ§гғ–гғ©гӮҰгӮ¶е…ЁдҪ“гҒ«textareaгҒҢжңҖеӨ§еҢ–гҒ•гӮҢгҒҫгҒҷгҖӮгӮЁгғҮгӮЈгӮҝй ҳеҹҹгҒҢ […]
гӮӘгғ—гӮ·гғ§гғігҒ§еҝ…й Ҳй …зӣ®гҒӘгҒ©гҒ®иЁӯе®ҡгӮ’иЎҢгҒ„гҒҫгҒҷгҖӮиЎЁзӨәдҪҚзҪ®гҒҜCSSгҒ§иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ